Woocommerce Move Coupon Field Checkout
It seems there is no check out page. Viewing 12 posts - 1 through 12 of 12 total.
 New Update How To Move Woocommerce Coupon Field On Aero Checkout Page More
New Update How To Move Woocommerce Coupon Field On Aero Checkout Page More
Drop the Coupon Code Field into a Specific Section.

Woocommerce move coupon field checkout. At this point now you do not have any coupon fields anywhere in the store. 1872020 Disabling the coupon field from the cart and checkout page on WooCommerce If you do not have any active coupon or promo codes you can remove the coupon field from the checkout page very easily. From the Dashboard menu click on Appearance Menu.
Add_action woocommerce_after_checkout_form woocommerce_checkout_coupon_form. 1652016 By default the coupon code field shipped with WooCommerce is placed at the top of the checkout page before and outside of the main checkout form. Move coupon form to the bottom WooCommerce Checkout Page We can use the Visual hook guide for the checkout for this.
Here are the simple steps you have to follow. If you want to move the coupon field to the bottom you can add this to your functionsphp file. Remove_action woocommerce_before_checkout_form woocommerce_checkout_coupon_form 10.
This is easily done by using the correct hook woocommerce_proceed_to_checkout and by printing the HTML code for the form. Go to WooCommerce. First we want to display a brand new coupon form under the Proceed to Checkout button on the Cart page.
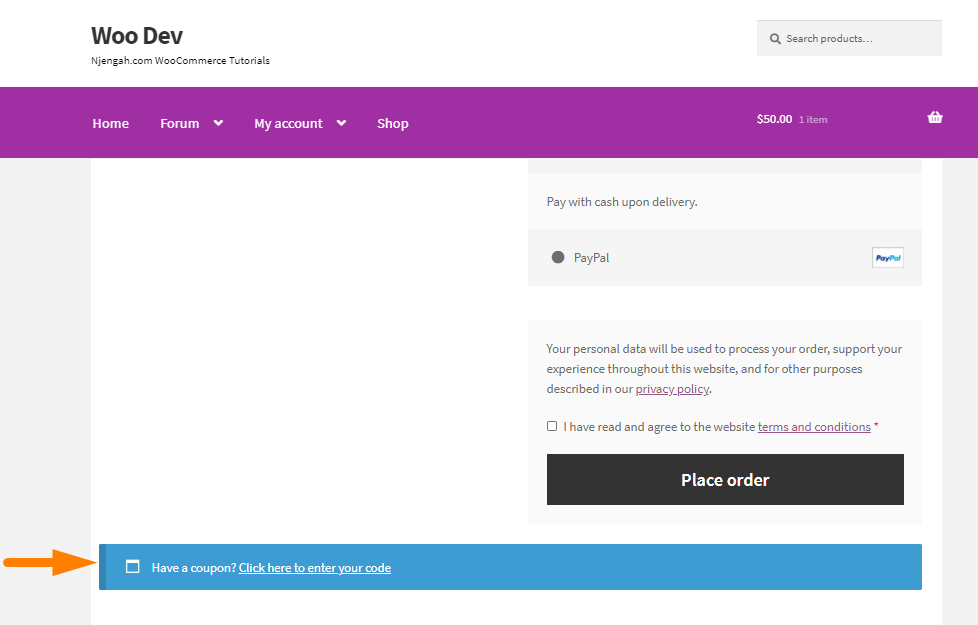
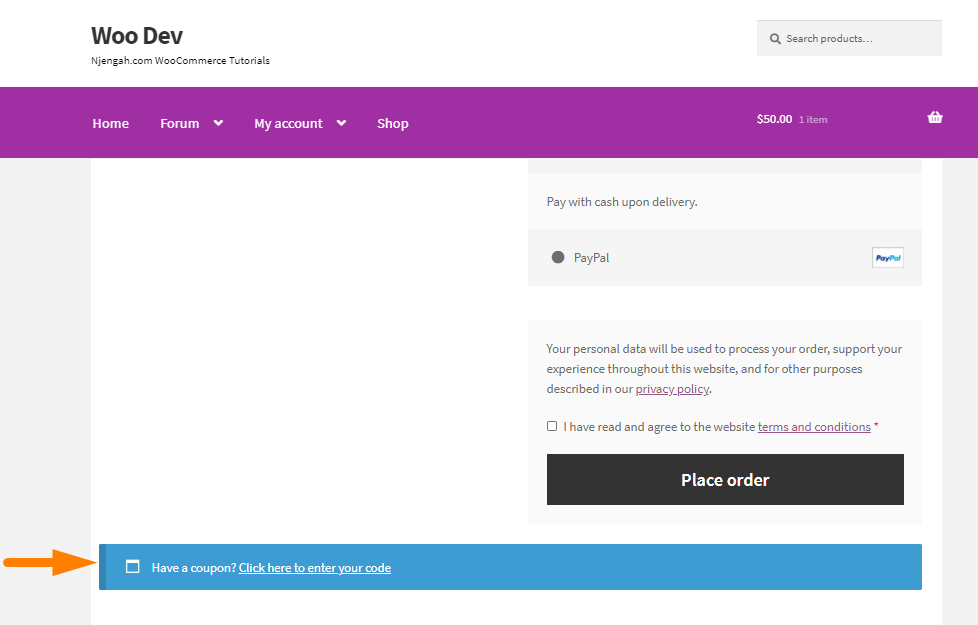
732017 In this case I will add the field below the checkout form. Add_action woocommerce_after_checkout_form woocommerce_checkout_coupon_form. To see the outcome of this code you need access the checkout page and you will see this.
If the customer is not logged in its displayed below the login notice. 1942021 Flexible Checkout Fields for WooCommerce is a powerful plugin that allows you to completely customize your WooCommerce stores checkout page. 1 Changes To The WooCommerce Coupon Code Field in Aero Checkout.
Move Coupon Form Under Proceed to Checkout WooCommerce Cart Page. Simply follow these steps. When the Theme Editor page is opened look for the theme functions file where we will add the function that will remove the coupon from the checkout.
2712021 If you are really fed up with the coupon you can easily remove the coupon field completely. We can move this to a different place in our checkout template without overriding any templates. 1342021 Here is how the coupon code field is displayed on the checkout page.
To do that first go to the WooCommerceSettings page and then click on the Checkout tab. Its just that easy. Virtuemart checkout process redirects home page woocommerce phone number required checkout woocommerce add field to checkout woocommerce move coupon field checkout woocommerce remove shipping from checkout woocommerce.
172019 Home Forums Support Move coupon field in checkout WooCommerce This topic has 11 replies 3 voices and was last updated 1 year 10 months ago by David. The plugin seamlessly integrates with WordPress and WooCommerce and allows you to add edit or delete fields in the checkout flow. Uncheck Enable Coupon Use and click on the Save Changes button.
Add_action woocommerce_after_checkout_form woocommerce_checkout_coupon_form. 7112018 Snippet 1 PHPCSS. Show a Persuasive Success.
Go to WooCommerce. Settings to open the WooCommerce settings page and choose General from the list horizontal tab groups. The reason for this is because the apply coupon functionality is a form itself and when nested inside the main checkout form will lead to submitting the checkout form which is not what the user wants.
General but most times youll want to leave coupons enabled in case you need to. Disable Coupons in WooCommerce by unchecking the box under General in Settings All you have to do is uncheck the Enabled the use of coupons box and your entire site will remove the coupon code fields. 1122020 If youre not using coupons at all you can hide the form on the cart and checkout page by unchecking Enable the use of coupons from WooCommerce.
Task is to solve WooCommerce checkout process. Log into your WordPress site and access the Dashboard as the admin user. This is what I have tried all ready.
Now is currently after the checkout form. 182020 hide coupon field on the checkout page function disable_coupon_field_on_checkout enabled if is_checkout enabled false. It has more than 40000 active installations.
Remove_action woocommerce_before_checkout_form woocommerce_checkout_coupon_form. 1512020 By default the WooCommerce coupon field is at the top of the page during checkout. Remove_action woocommerce_before_checkout_form woocommerce_checkout_coupon_form 10.
But what if you want to let customers use coupons but you want greater control over where they can be applied. Add_filter woocommerce_coupons_enabled disable_coupon_field_on_checkout. I want to move the coupon file after the checkout payment.
1932021 Removing the Coupon Field If you are really fed up with the coupons you can easily remove the coupon field altogether. WordPress WooCommerce PHP HTML eCommerce See more. To do so well need to unhook the coupon form from the top of the checkout page.
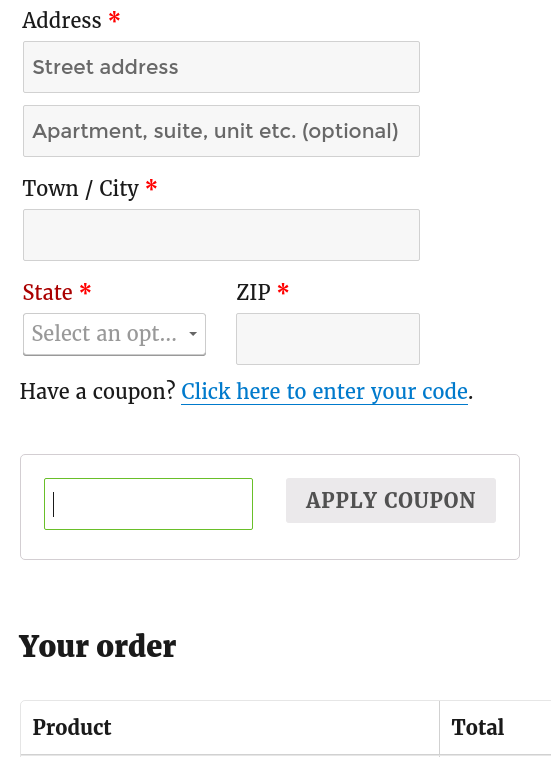
Edit the Coupon Field Label To Let Users Know Its An Optional Field. Add the field near the end of the form through this snippet. Remember that the coupon field could not be nested inside the checkout form because it might affect the Place Order button.
First we remove it then we readd it at the very bottom.
 Woocommerce Move Remove Coupon Form Cart Checkout
Woocommerce Move Remove Coupon Form Cart Checkout
 Move Woocommerce Coupon Field Addition Of Templates
Move Woocommerce Coupon Field Addition Of Templates
 How To Move The Woocommerce Coupon Tam S Trading Post
How To Move The Woocommerce Coupon Tam S Trading Post
 How To Move Woocommerce Coupon Field Checkout Page Njengah
How To Move Woocommerce Coupon Field Checkout Page Njengah